Continue blogging,2022!
写于2022/1/31,刚好除夕夜
因为闲了太多天于是觉得要做点什么,看到服务器打折,想起来博客还托管在 GitHub Pages 上,那就好好整整自己的博客吧。
Retamev.github.io 的开发日记
主题的选择
2021 年暑假在 Github 闲逛,对 butterfly 主题一见钟情,加上时用的动态博客维护较为麻烦,便萌生了把博客搬迁到 Hexo 的想法。
什么是
Hexo?
Hexo是一个快速的、简单的、功能强大的博客框架。你可以通过Markdown语言写文章,然后Hexo帮你生成一个带有漂亮主题的静态页面。什么是
Butterfly?
Butterfly是一个Hexo框架下的简单卡片式 UI 设计主题。搭配Node.js和Git(分布式版本控制系统)将主题挂载到你的博客仓库。
Hexo 的安装和后续操作
安装
借助搜索引擎的帮助安装完 Node 以及 Git 后,新建一个标签为blog的文件夹,在留白处单击鼠标右键选择 Git Bash Here 对根目录执行 Git 操作。
输入下面的指令安装 Hexo。
1 | npm install -g hexo-cli |
安装完成后可以通过以下指令验证安装,出现版本号即为成功。
1 | hexo -v |
启动
输入以下指令生成基础文件和目录
1 | hexo init |
输入以下指令安装运行hexo的一些必要的组件
1 | npm install |
运行完,当前目录下会自动创建一些目录,如下
1 | . |
_config.yml站点配置文件package.json应用数据。从它可以看出Hexo版本信息,以及它所默认或者说依赖的一些组件。scaffolds模版文件。当你创建一篇新的文章时,Hexo会依据模版文件进行创建,主要用在你想在每篇文章都添加一些共性的内容的情况下。scripts用于存放JavaScript文件source这个文件夹就是放文章的地方了,除了文章还有一些主要的资源,比如文章里的图片,文件等等东西。这个文件夹最好定期做一个备份,丢了它,整个站点就废了。themes主题文件夹。
配置
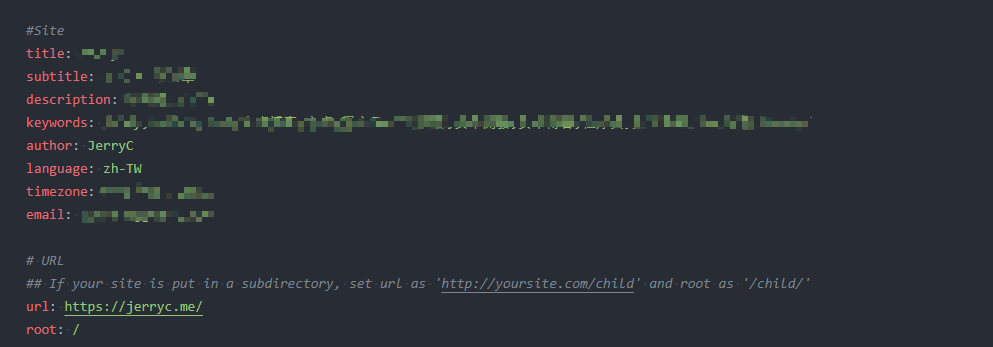
若要修改网站标题、副标题和邮箱等个人资料,就去修改站点配置文件 _config.yml ,主题支持 EnG zh-CN(简体中文) zh-TW(繁体中文) 三种语言

Site 部分,也就是站点的一些参数设置:
title网站的名字,也就是 HTML 的 title ,会显示在浏览器标签上,如果是博客一般就是写Reta的博客这样子啦。subtitle站点副标题,会显示在 title 后,可以写一句代表自己的句子(?。description站点描述,可以不填…不是什么都要填的!author作者,填上自己的标记叭。language语言,改成zh-CN。timezone站点时区,默认是电脑时间,不用管。
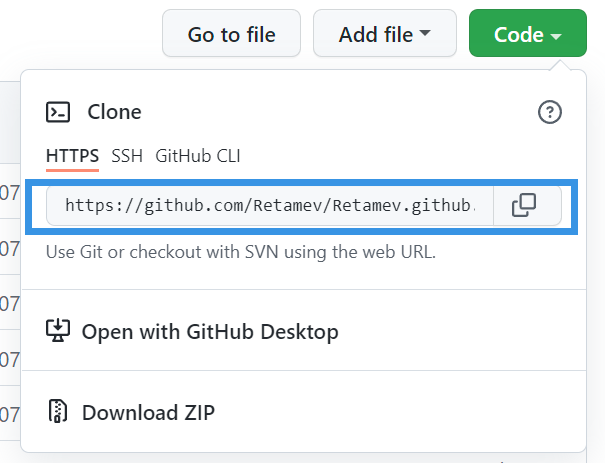
URL 部分,在这里要链接到自己的 GitHub 仓库
url站点网址,如果氪金买了域名就填自己的域名,如果和我一样是靠 GitHub 施舍,那就填上网站对应的仓库链接,如https://retamev.github.io/。
Writing 部分,在这里有一些关于你发布
Post的设置。new_post_name新建文章默认文件名,默认值为title.md,比如你执行命令”hexo new hello”,就会默认在_post目录下创建一个hello.md的文件future一个开关,它会决定你的博客中会不会出现来自未来的文字…嘿嘿。
Home page setting 部分
per_page一页显示多少篇文章,0 为不分页,默认值为 10 。
Extensions 部分,在这里可以更换主题。
theme在这里填上主题的名字,但是在./node_modules目录下一定要有主题文件。deploy部署设置,在type处填Git,在repo或者repository处填写 GitHub 生成的链接,在branch处填main。
Hexo 常用指令
简写指令
1 | $ hexo n "我的第一篇文章" |
指令说明
1 | $ hexo server |
作者暂时睡觉了zzz